
SPA란?
SPA란 Single Page Application의 약자이다.
SPA는 모바일에서 처음으로 웹에 접속하기 시작하면서 등장했다.
모바일에서 처음으로 웹에 접속하기 시작하던 때에 기존의 웹은 데스크탑에 호환되게 구성 되어있었다. 기존의 웹을 모바일에서 보기에는 모바일의 성능 + 스크린의 크기에 대응한 웹은 없었다. 그래서 사용자들은 원활한 경험을 느낄 수 없었다.
데스크탑용 웹을 모바일에서 줌해서 보고 아마 아실분들은 아실겁니다 😉
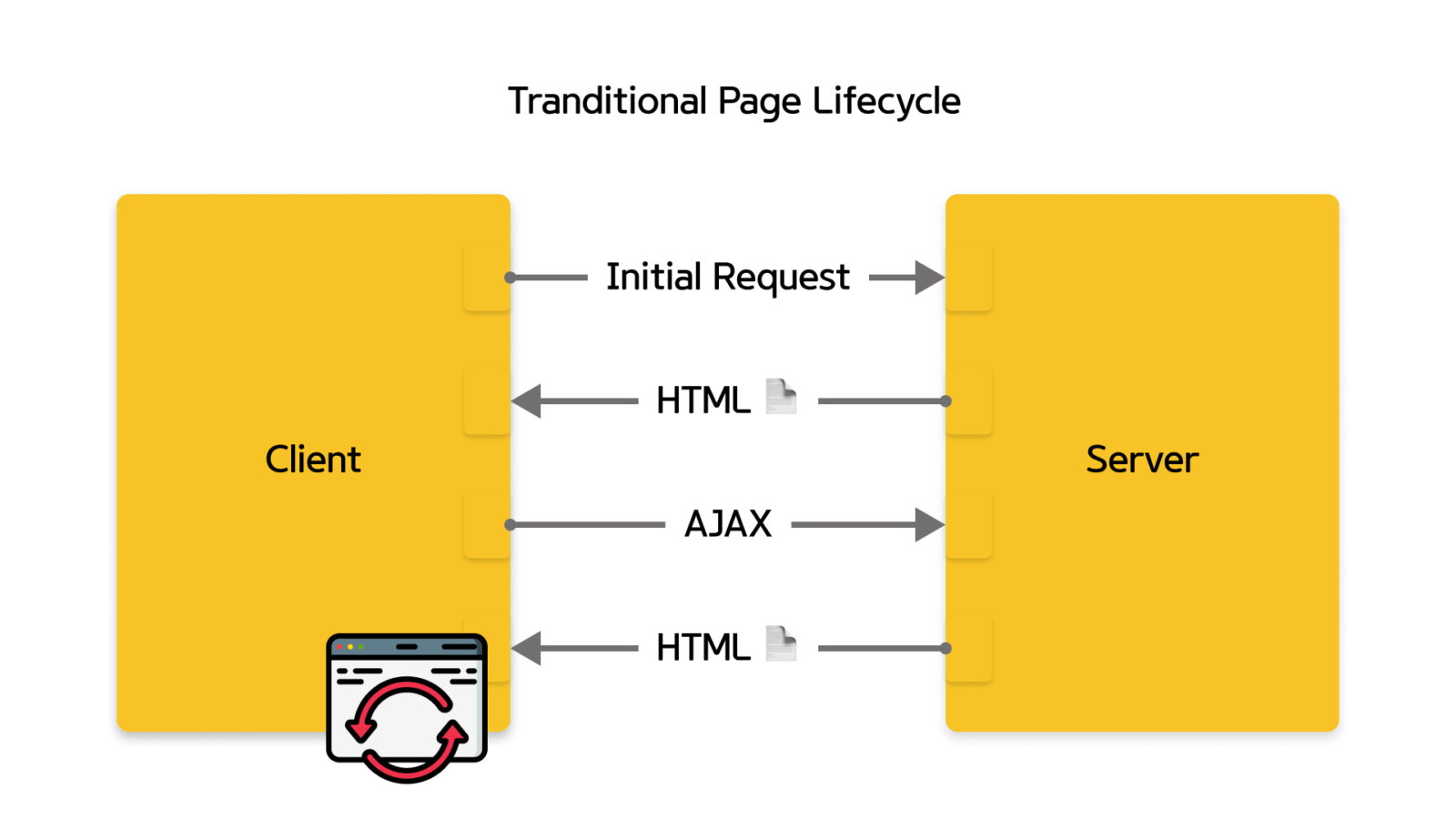
웹 서비스는 페이지에 접속할 때마다 서버에 요청해서 서버로부터 렌더링 된 HTML, CSS, JS를 받아 옵니다. 그래서 네트워크 성능에 많은 영향을 미치죠 하지만 이 시절에 모바일 디바이스의 성능상 네트워크가 직접 연결된 데스크탑과 성능 차이가 많이 났었습니다. 그래서 모바일 환경에서 서버로 렌더링된 파일을 받는 방식이 사용자에겐 계속 지연의 연속인 경험을 하게 되었습니다.

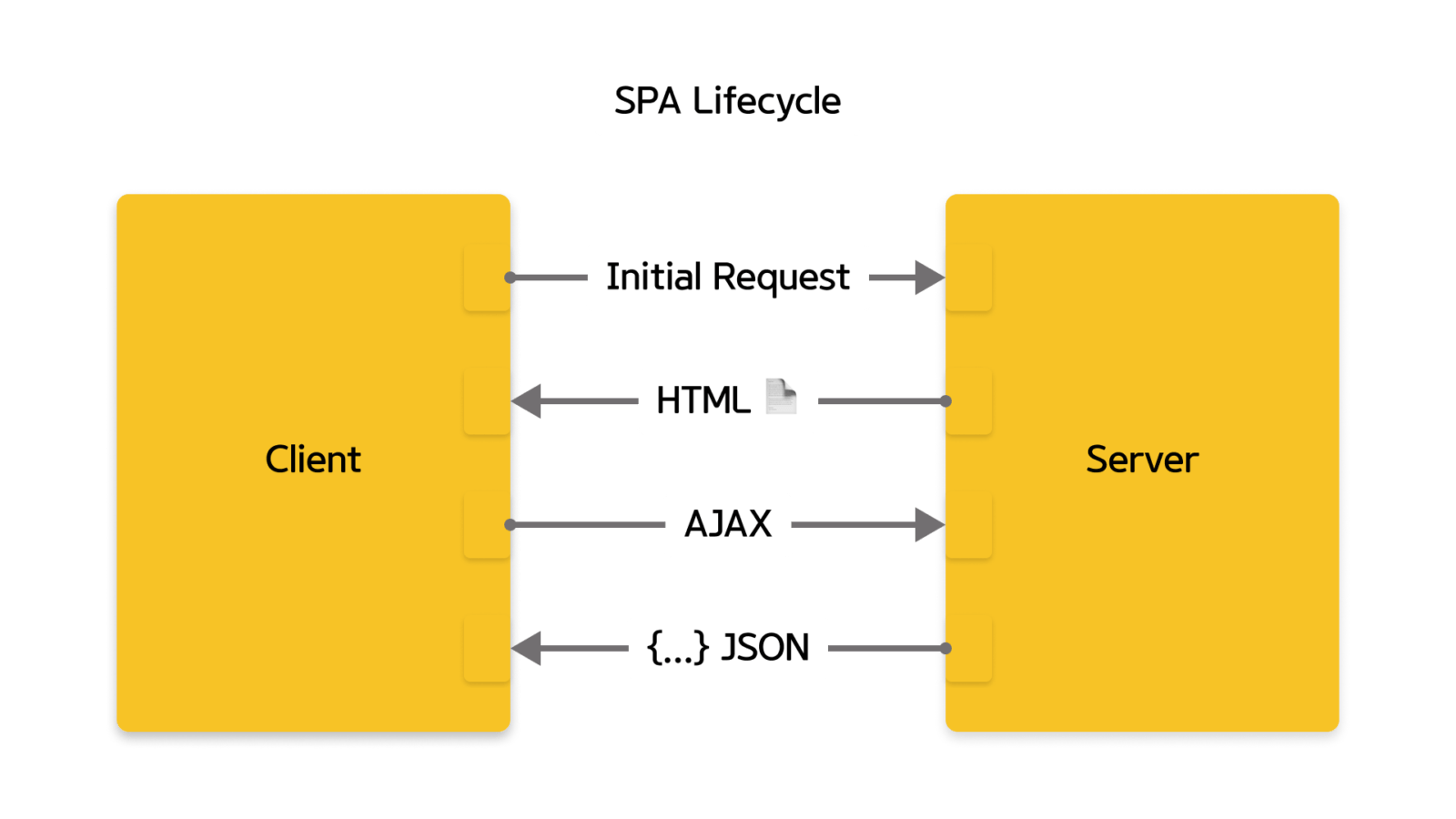
SPA는 브라우저에 최초에 페이지에 접속했을 때 모든 페이지를 로드하고 이후부터는 특정 데이터만 Ajax를 통해 데이터를 바인딩하는 방식인 SPA 개념이 등장했습니다. 이로서 모바일에서 첫 로딩은 길지만 이후 페이지들의 로딩은 최적화 할 수 있게 되었죠

이렇게 페이지 간의 로딩 데이터만 받는 방식을 CSR(Client Side Rendering)이라 불립니다.
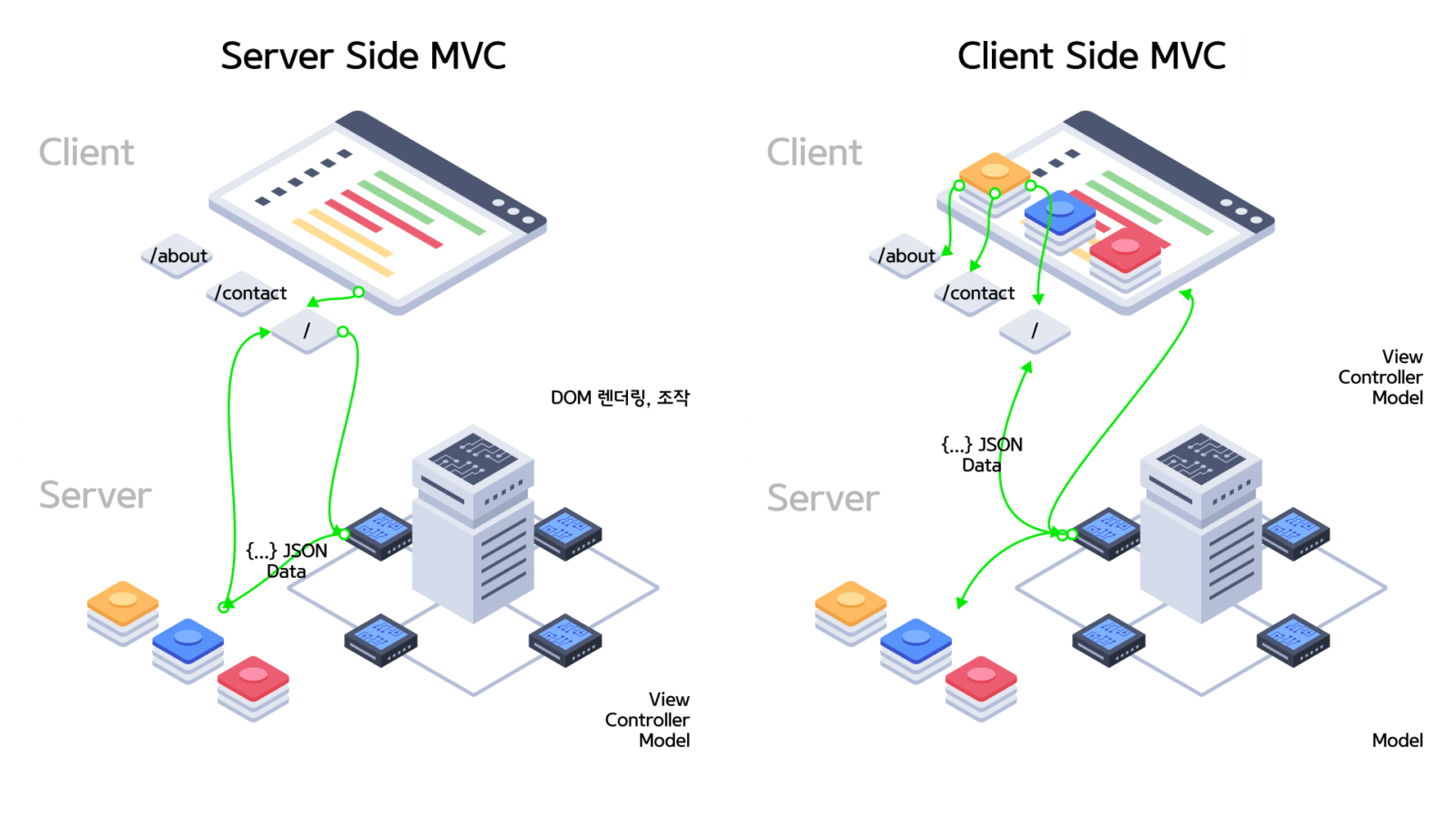
그림 1처럼 첫 로딩에 모든 페이지에 대한 렌더링 파일을 받고 클라이언트에서 데이터만 요청하고 클라이언트에서 뷰를 만들어서 보여지게하는 흐름이 만들어졌습니다.
모바일에서 웹을 접속해서 원활한 환경을 만들기까지 SPA와 CSR라는 개념을 만들어줬습니다.
처음에 이 두가지에 대한 개념을 잘이해하지 못하였는데 SPA개념 덕분에 CSR라는 개념이 생겼다는 것을 이해하고 나니까 SSR, CSR, SPA, MSA 모두 정리가 되었습니다.
그럼 SPA의 역사에 대해서 조금 알아보려 합니다.
초기의 SPA
초기의 SPA 개념은 Backbon.js, Angular.js 라이브러리들이 있었습니다. 이 라이브러리들은 뷰에서 보여질 템플릿을 만들어두고 그 템플릿에 데이터를 바인딩하는 방식입니다.
지금의 SPA
지금은 템플릿 개념을 지나 컴포넌트 개념인 React.js, Vue.js, Angular2 등 이렇게 다양한 라이브러리와 프레임워크가 등장했습니다.
SPA의 장점
- 첫 번째 페이지 로드이후 후속 페이지 로드가 빨라진다.
- 서버 측에서 렌더링하여 전체 페이지를 다시 읽어들이는 것보다 빠른 인터랙션을 기대할 수 있다.
SPA의 단점
- 첫 번째 페이지에서 모든 페이지를 로드해야 하기 때문에 초기 구동 속도가 느리다
- 검색 엔진 최적화, 대부분의 웹 크롤러, 봅들이 자바스크립트 파일을 실행시키지 못한다는 것, 때문에 HTML에서만 콘텐츠를 수집하게 되고 CSR로 렌더링되는 페이지를 빈 페이지로 인식한다.
- 보안문제, 기존 SSR에서는 사용자에 대한 정보를 서버 측에서 세션으로 관리했는데 클라이언트 측에서 쿠키 말고는 사용자에 대한 정보를 저장할 공간이 마땅치 않다.
단점을 극복하려는 노력들
초기 구동 속도가 느리다
SPA의 장점인 사용자에게 더 좋은 경험을 줄 수 있다는 점에서 SPA를 사용하려는 노력들이 많다. 하지만 초기 구동 속도에 대한 것은 HTML을 받은 사용자 기기(모바일, 데스크탑, 웹 기기)에서 렌더링을 한다는 점에서 우리가 제어할 수 없는 영역이었다. 그래서 기존의 SSR을 도입하면서 SPA를 구현할 수 없을까? 라는 의미로 Next.js와 같은 SPA 웹을 SSR로 만들어주는 라이브러리가 나오게 되었다.
Next.js, Nuxt.js …
검색엔진 최적화
검색엔진 측면에서 이러한 단점을 극복하려 하고있다. 검색엔진의 많은 비중을 차지하고있는 구글의 크롤러, 봇은 CSR로 되어있는 웹이라도 클라이언트 렌더링된 페이지로 데이터를 가져온다.
구글은 구글IO 2019에서 Google Bot(크롤러)은 JavaScript를 지원하기 때문에 CSR 사이트도 SEO가 잘된다. 특히, 최신 버전의 Google Bot은 ES2015이상의 최신 JavaScript도 지원한다. 또한 Full SSR 없이도 메타 태그들을 잘 활용하면 SEO를 잘 지원할 수 있다.
위처럼 검색엔진 크롤러, 봇의 발전으로 검색엔진에 최적화에 대한 단점을 극복하는 내용의 발표를 하였습니다.
보안문제
보안문제는 Jwt를 통해서 FE – BE간의 인증절차를 만들어서 구현하는 방법으로 해결하는 추세인 것같다.
참고
