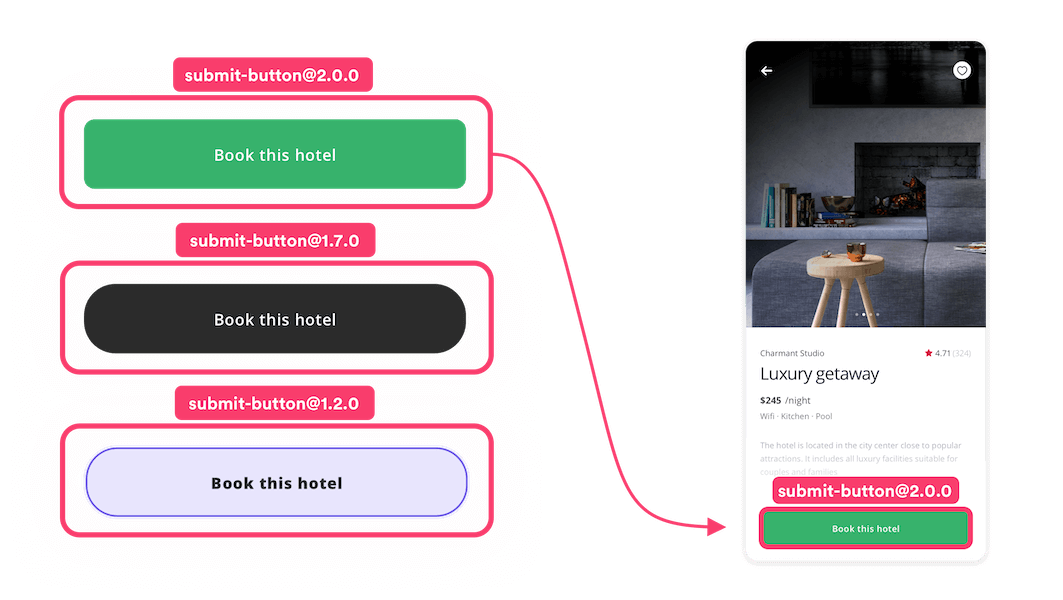
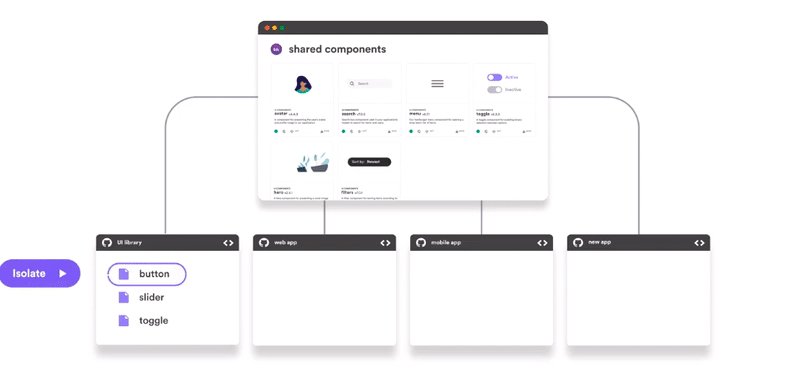
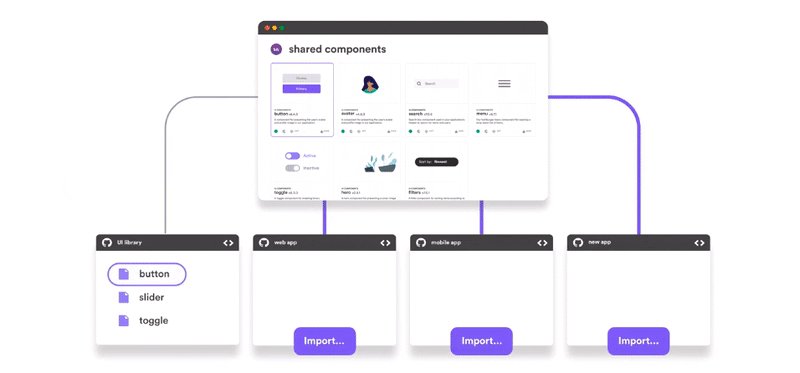
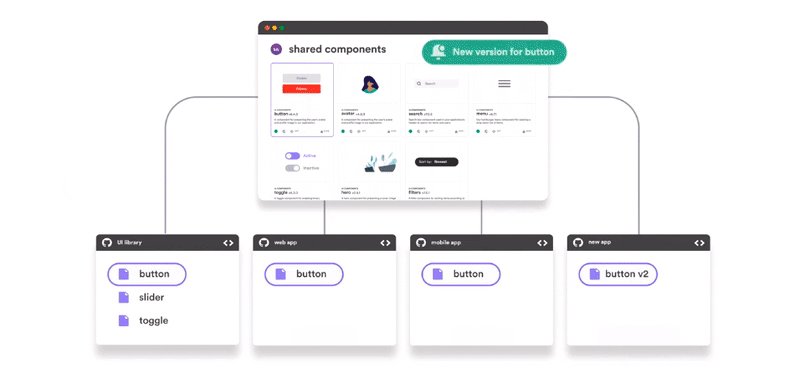
React를 사용하면서 각 컴포넌트들의 버전관리에 대해서 관심이 많이 생겼다. 이런 욕구는 다른 사람들도 있어서 이러한 서비스가 생겼다. bit이라는 서비스다.


사용하면서 느낀점
일단 개발환경과 배포시에 맞지않는 점이 생겼다. TS환경으로 alias를 반영해서 등록했는데 배포해서 사용할때 그 등록한 alias가 node_modules 파일 내부에서 해당 패키지 내부안에서 정상적으로 작동하지 않는 버그가 생기는 것이다.
그런데 내가 이걸 사용하면서 이런 부분까지 설정해주면서 써야할까? 생각이 들었다. 일단 등록하고 preview에서 정상적으로 보여지는 것까지도 너무나 많은 시간과 노력이 들어가는데 배포해서 사용하는 부분에서도 이런 문제가 발생하면 도대체 어떻게 편하게 쓸까? 생각이들어서 일단 이 문제 때문에 실제로 사용하는 것은 배재한 상태다.
지금까지 구성한 bit components
https://medium.com/javascript-in-plain-english/creating-a-design-system-in-react-5c4d811d0ccc
