
Awesome
disqus 대안 (remark42)
사용자들지 손쉽가 다가갈 수 있는 disqus 하지만 disqus는 버벅임이 심하고 유료 비즈니스 모델 무료로 사용할시에 광고 등등 불편한점들이 많다. 그렇다면 disqus를 대체할 무언가? 없을까? 필요한 요소 찾아보기 Markdown Awesome ui self-hosting SNS Login 이렇게 필요한 요소들을 넣다보니 결국 유료 서비스를 찾고있게 되었다. 나의 블로그의 접속하는 모든 사용자가 개발자고 모두가 Github을 사용한다면 아주 손쉽게 giscus utterances … Continued

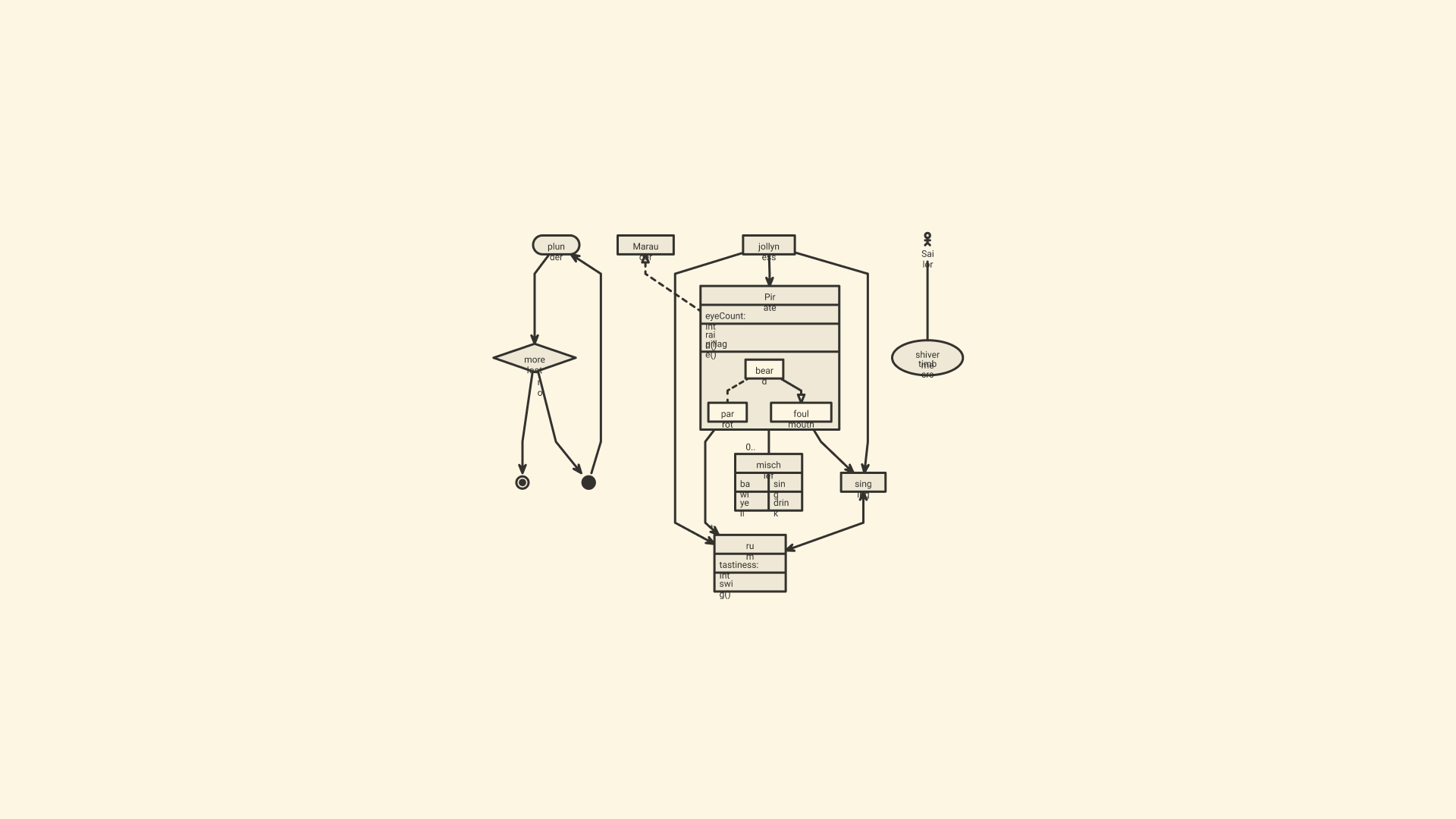
UML (nomnoml)
포토샵과 피그마등 여러가지 디자인툴을 이용해서 UML 관계형 지식? 다이어그램 등을 만들기 번거로웠다. 시중에있는 서비스를 쓰자니 해당 서비스에 종속되어서 나중에 데이터를 관리하지 못하지 않을까? 비용적인 문제 그래서 UML에 대해서 오픈소스나 간단하게 쓸만한 라이브러리가 없을까? 찾아보게되었다. 🥳 nomnoml을 찾게되었다. nomnoml은 간단한 구문을 기반으로 UML 다이어그램을 그리는 도구입니다. nomnoml은 자바스크립트 라이브러리로 렌더링 됩니다. 유일한 종속성은 graphre입니다. 사용하기 편한점은 … Continued
wiki 서비스 (outline)
프로젝트의 대한 지식, 정보등을 슬랙에 채널을 통해 공유해왔다. 어느 순간 해당 정보를 찾아야할때 문서/노트를 찾기개 매우 어려워지는 것을 경험했고 slack의 검색이 좋지만 그럴때는 찾아야할 키워드를 정확하게 알아야 한다. 그래서 나에게 필요한 것은 Confluence와 같은 중앙 집중 지식 기반 웹사이트 였다. 그러나 Confluence는 투박하고 느리며 저렴하지 않았다(사용자당 $5) 매우 부담스러운 금액이다. 그래서 self-host로 사용할 프로그램, 오픈소스는 … Continued
Awesome icon fonts – fontello
icon web font 서비스는 다양하다 그리고 아주 유용하고 우리에게 스트레스를 주지않고 아이콘 폰트를 적용 시켜줄 수 있다. 그중에 CDN으로 잘 사용했던 것은 fontawesome, uicons 필자는 두가지 아이콘 폰트 CDN 서비스를 사용해봤고 리액트 프로젝트에서는 React Icons 이렇게 사용해봤다 언급한 3가지 라이브러리, 서비스는 매우 만족스러웠지만 fontawesome은 점차 유료화로 변경되고 그렇게 됨에따라 적용하기 매우 불편해져서 사용빈도가 계속 줄어들어 … Continued