퍼블리싱 관련 작업을 하면서 개발자 도구에서 간단하게 수정하고 적용할 수 없을까 고민을 해봤다. 개발자도구에서 css 부분에서 잘못된 부분들은 수정해서 보면서 수정하는 일이 많은데 수정 완료한 코드를 다시 업로드 해서 새로 고친 후 확인하는 것이 대부분이었다.
개발자 도구 내부에서 수정하고 그 수정사항을 유지하고 완료되면 올리는 방법을 모색해봤다. 역시 크롬에는 그런 환경까지 생각한 부분이 있었다.
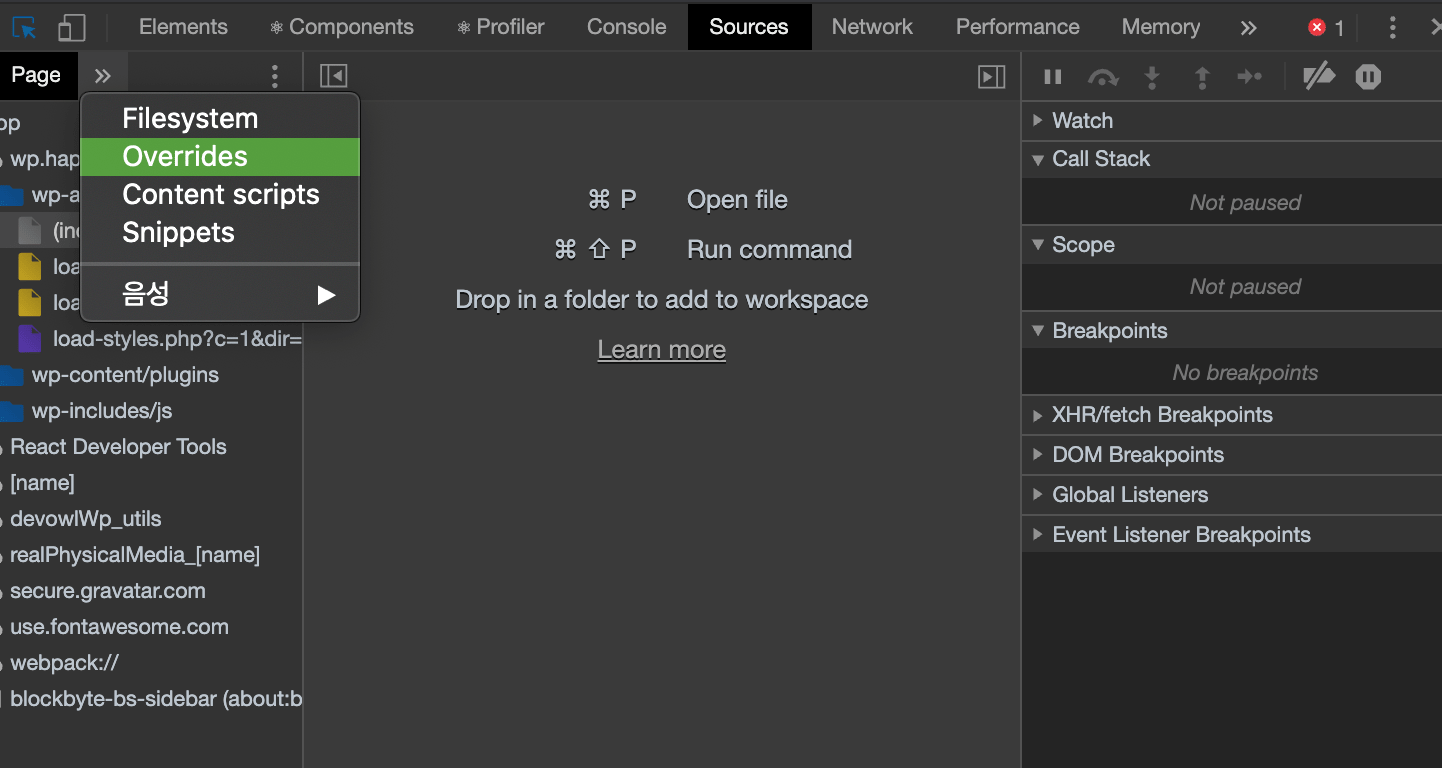
개발자도구에서 Sources탭에서 Overrides라는 기능으로 제공하고있었다.

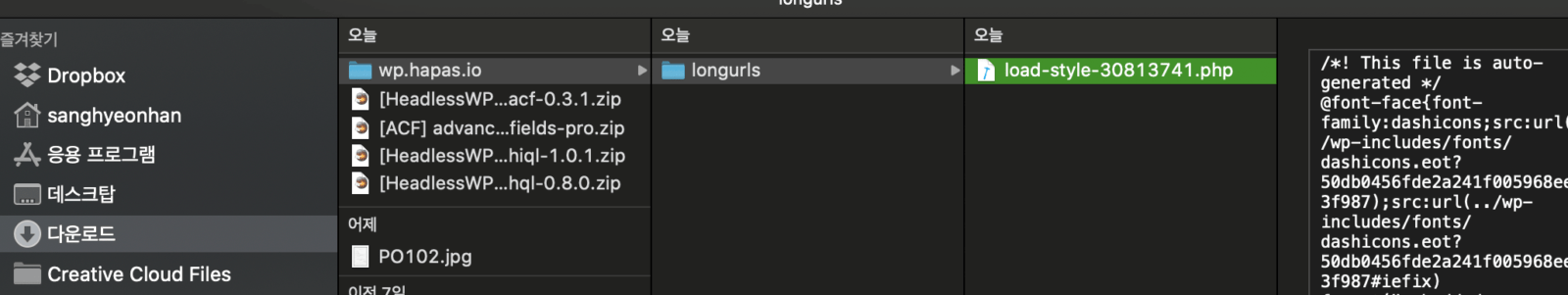
이 옵션에서 특정 디렉터리를 설정하면 그 디렉터리에 내가 접속한 웹페이지의 파일들을 저장해두고 개발자도구로 수정한 코드는 해당 저장 파일들에 수정되어 올라간다.

이 기능이 위 첨부된 이미지처럼 wp.hapas.io 라는 웹페이지의 특정 CSS를 수정한다고 하였을 때 CSS를 담고 있는 PHP style 태그 내부의 CSS 코드를 수정해도 해당 PHP 파일의 변경사항을 적용하여 저장해주는 부분이 매우 편리합니다. CSS 파일 수정은 물론이고 JS 등등 해당 홈페이지에서 가져오는 파일을 로컬에서 가져오는 것으로 대체해 줍니다!
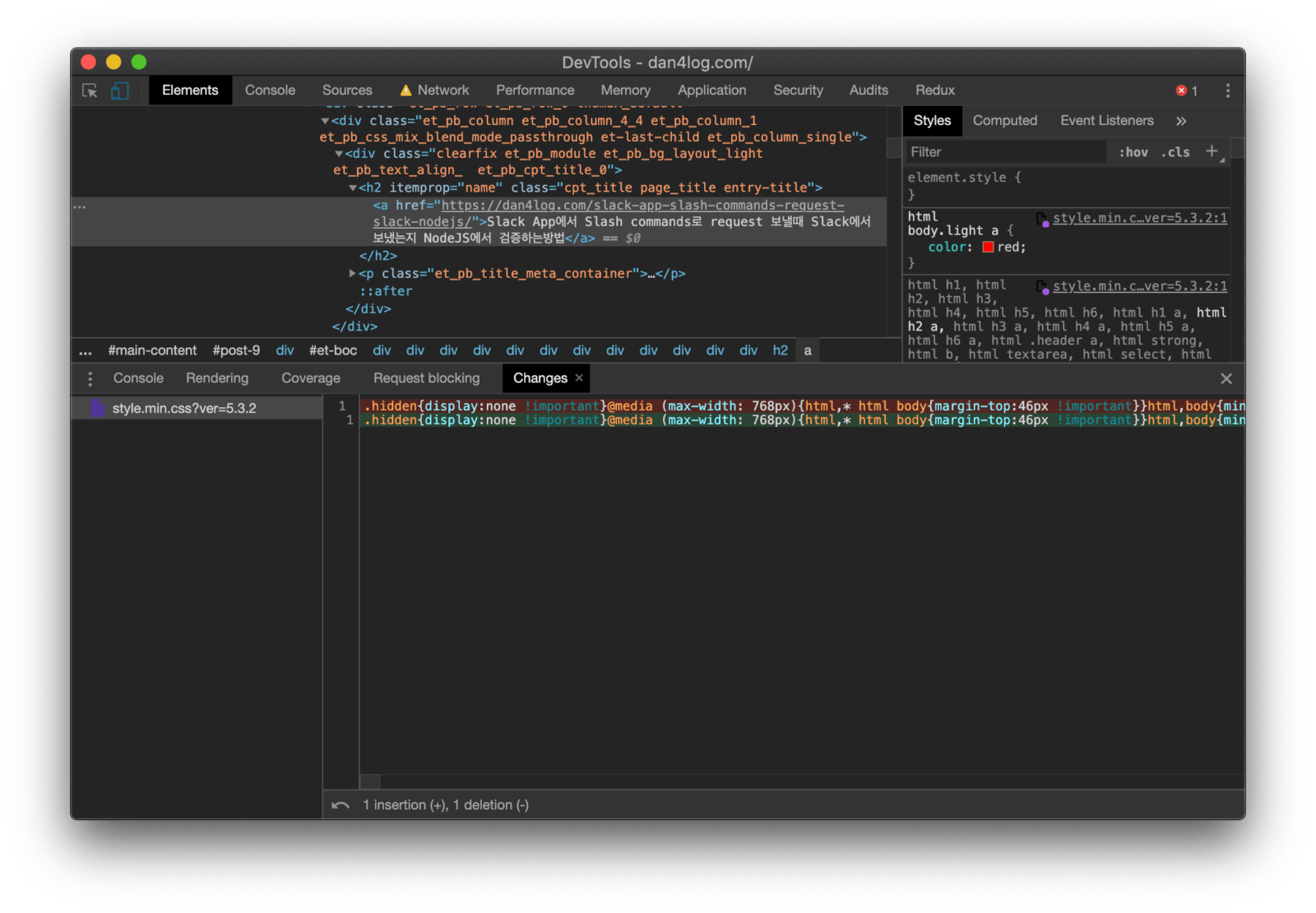
Source tab에서 수정은 vscode editor 처럼 자동완성도 지원해주고 에디터와 거의 비슷한 환경처럼 사용할 수 있게 해줍니다.
원본 코드소스와 로컬에 저장된 소스의 변경점도 기록을 해줍니다.

이렇게 별거 아니지만 퍼블리싱 작업을 할 때는 이 기능이 매우 편리했던 기능이어서 한번 소개해드렸습니다.
마지막으로 주의 할 점
저는 FTP로 style.css 를 열어서 수정하고 보는 방식으로 작업을 했었습니다. 이 방식으로 구성하면 네트워크에서 수정한 style.css 파일을 로컬에서 가져오는 것으로 대체 되어있어서 overrides를 disable 해주어야 네트워크에 저장된 변경사항이 적용됩니다.
참고
