코드의 가독성과 일관성 유지를 위해 표준화된 Code Style, Code Rule이 중요하다. 그중에 들여쓰기 규칙(Indentation Rule)을 VSCode에서 파일 확장자 별로 설정하는 방법을 알아보자.
Google HTML/CSS Style Guide와 JavaScript Standard Style에 따라 .html .css .js의 경우 하나의 tab 을 2 spaces로 설정하고, 나머지 파일에 대해서는 기본값인 4 spaces로 유지한다.
VSCode 편집기 설정
기본 설정
- Preferences ➡️ Settings ( ⌘ + , )
- Text Editor
- Tab Size 4
- Preferences ➡️ Settings ( ⌘ + , )
- Text Editor
- Detect Indentation ✅
EditorConfig for VS Code – Visual Studio Marketplace

EditorConfig for VS Code 설치

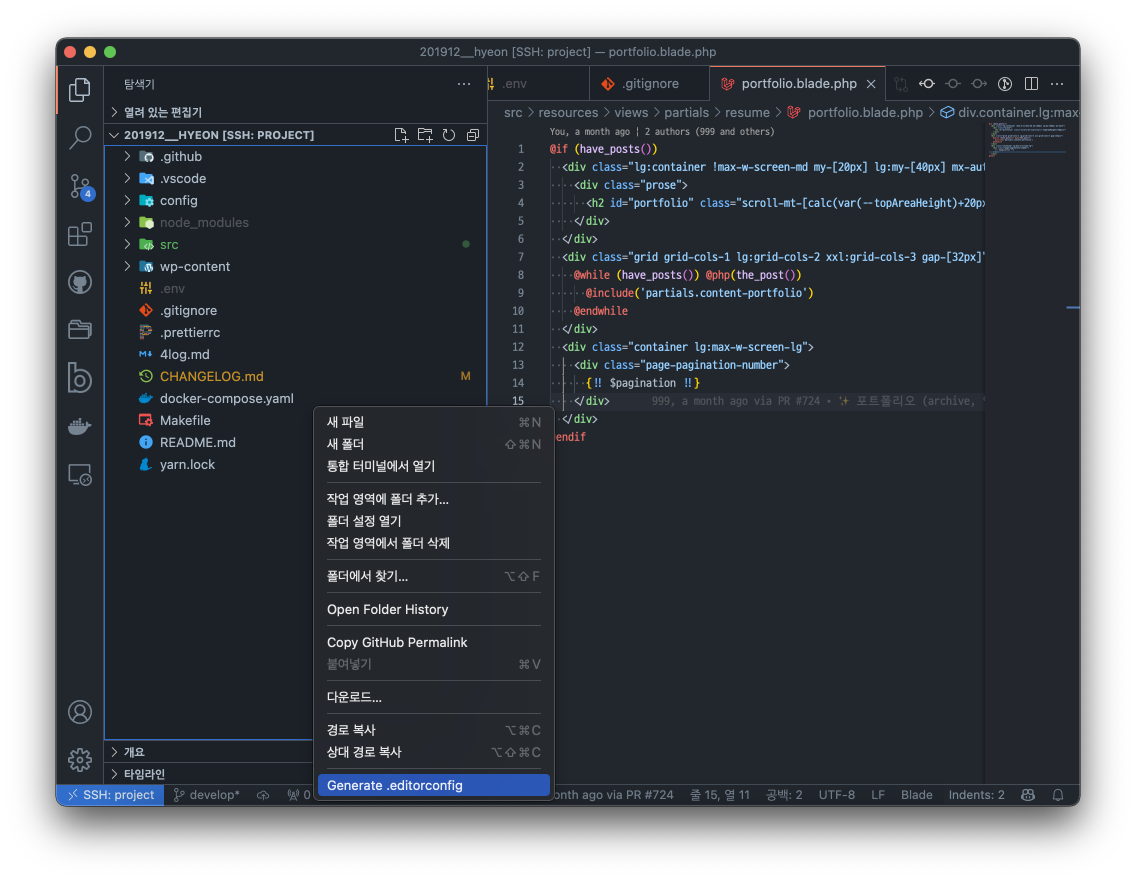
탐색기에서 우클릭후 Generate .editorconfig
# EditorConfig is awesome: https://EditorConfig.org
# top-most EditorConfig file
root = true
[*]
indent_style = space
indent_size = 4
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = false
insert_final_newline = false
[*.{html, css, js}]
indent_size = 2Code language: PHP (php)