🚪 들어가기 전
제가 겪어온 워드프레스에 관해서 이야기 해보려합니다.
https://kinsta.com/wordpress-market-share/
자료 조사에 따르면 전체 웹페이지의 35%는 워드프레스로 구성되어있고 CMS 분야에서 워드프레스는 62% 정도 분포하고있다 합니다.
왜 그럴까? 생각해보았습니다.
일단 워드프레스는 설치가 쉽습니다. 공식홈페이지에서 워드프레스 관련 압축 파일을 받고 서버에 올려 PHP로 연결하면 완성됩니다. 내부적으로 더 세세한 작업들이 필요하긴 하겠지만 이런 점을 이용해서 여러 플랫폼에서 원클릭 워드프레스 생성을 많이 지원하고있어 많이 사용하고있지 않나 생각합니다.
특이한점 테마, 플러그인을 이용해서 자신만의 워드프레스를 제작하기 손쉽습니다. 이런 점 덕분에 테마를 만들어서 판매하고 플러그인을 만들어서 판매하는 시장의 규모가 점차 늘어나서 많은 부분 플러그인, 테마 검색만으로도 많은 비용을 지불하지 않고 자신이 원하는 서비스의 홈페이지를 제작할 수 있었습니다.
쉬운설치 테마 플러그인
🤔 지금의 워드프레스는 어떤가?
저는 여기서 웹 생태계를 생각해 보았습니다. 웹개발은 항상 트랜드가 빨리 바뀌고 배워야 할 것도 많고 스피드한 면이있습니다. 그런데 지금의 워드프레스는 괜찮을까?
현재 워드프레스는 PHP로 이루어지는 MPA(Multi Page Application) SSR(Server Side Rendering) 이렇게 두가지 키워드가 워드프레스라 할 수있죠
하지만 현대 모던웹은 NodeJS기반 서버 JavaScript SPA(Singe Page Application) SSR(options)이라 저는 생각합니다. 왜냐하면 MPA에서 구현할 수 없는 사용자에게 더 좋은 사용자 경험을 전달할 수 있는 기술이 SPA가 가능하기 때문입니다.
🚀 모던웹으로 도약하기
SPA는 대표적으로 React, Vue, Angular2가 있습니다.
그러면 어떻게 기존의 워드프레스와 연동하게 할 수 있을까?

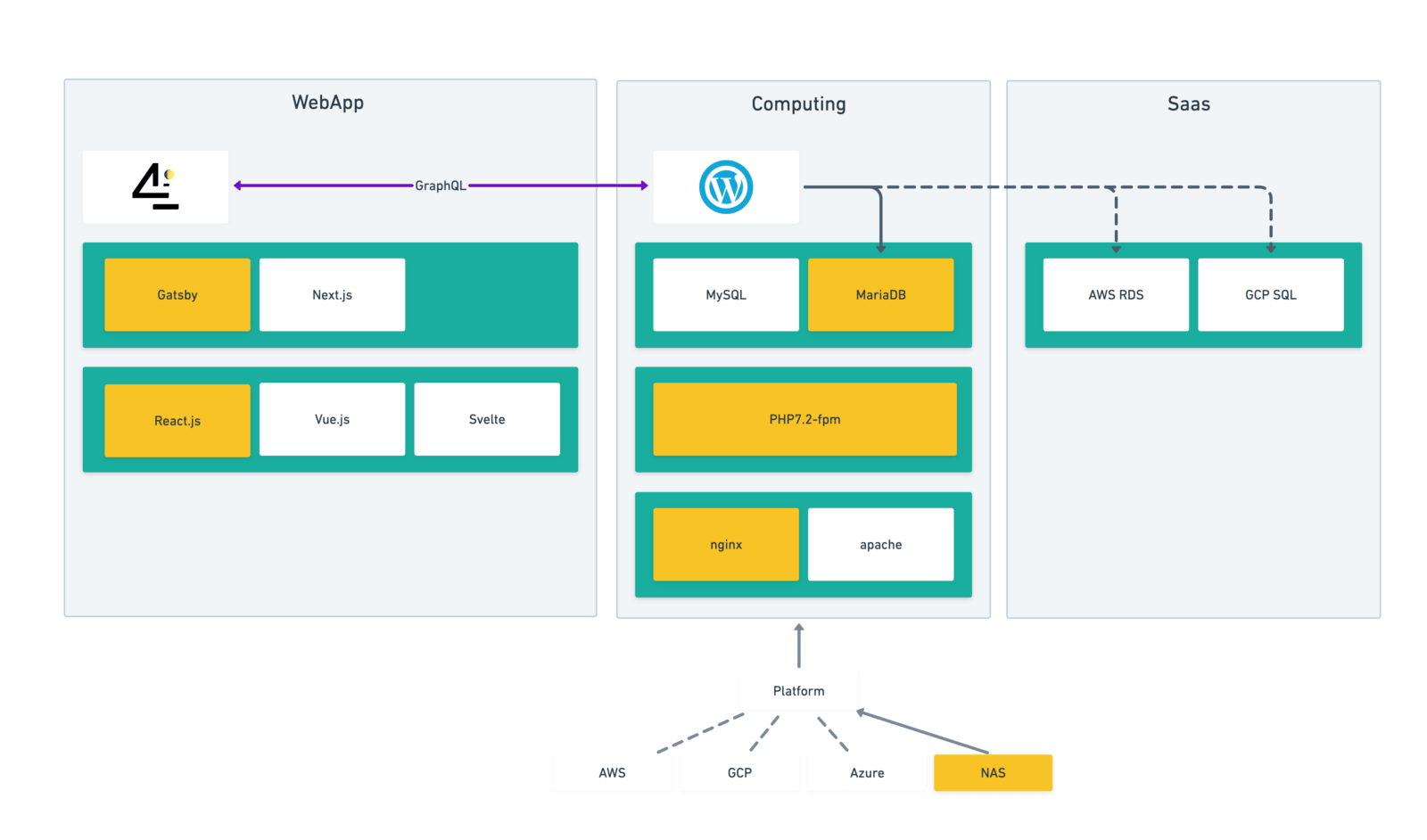
위와 같이 워드프레스의 FrontEnd 기능을 포기하고 데이터만 활용하는 방향으로 구성하였습니다.
이 것을 Headless CMS WordPress라 부릅니다.
저도 이거 하다 알았어요! 하하하하 🙌
왜 이렇게 구성했느냐? 웹앱을 구현해도 결국에는 컨텐츠를 관리하는 것이 워드프레스의 목적이었으니까! 워드프레스가 CMS + FE의 기능을 둘다 하는 보통의 워드프레스를 CMS / FE로 나눈것입니다.
처음부터 워드프레스는 홈페이지 제작 도구가 아니라 CMS였다는 것입니다.
마무리
재가 왜 워드프레스 트랜드에 대해 찾아보고 이야기 해보았냐면 WordPress 를 대체할 CMS를 찾지 못하였기 때문입니다. 하지만 CMS는 필요하였기 때문에 현재 워드프레스는 괜찮은가… 아마 분명히 나와 같은 문제점을 생각하고 해결하려는 사람들이 있을 것입니다. 앞으로도
Headless CMS로서 워드프레스를 구현하고 관리하면서 노하우를 공유하겠습니다.
참고
